Cara Menghilangkan Tanggal, Page dan HTML Permalink pada URL Blog
Permalink atau Permanen Link merupakan sebuah bagian url blog yang nyata dan pasti jika kita melakukan perubahan pada permalink dengan sembarang maka memungkinkan sebuah halaman pada blog anda tidak dapat diakses sewaktu-waktu.
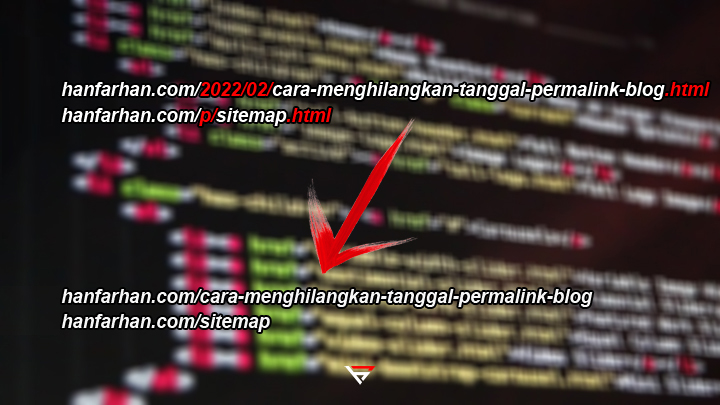
Contoh saja pada sebuah url postingan yang ada pada blog anda dapat melihat tanggal berupa tahun dan bulan postingan tersebut serta akhiran .html pada link postingan blog tersebut, jika kalian mencoba untuk menghilangkanya maka hanya akan memunculkan halaman 404 atau tidak bisa diakses.
Tapi beberapa dari kita sangat penasaran bagaimana cara menghilangkan tanggal, page dan html pada url blog seperti khalayaknya sebuah website-website besar yang memiliki server hosting sendiri, bagi kalian yang penasaran dengan hal ini ternyata sekarang pada sebuah blogger pun dapat menghilangkan permalink tersebut dengan mudah.
Cara Menghilangkan Tanggal, Page dan HTML Permalink pada URL Blog bukanlah hal yang sulit karena kita hanya membutuhkan sebuah kode javascript maka penasaran kalian akan terbayarkan untuk menghilangkan tanggal pada url blogger.
Sebenarnya kalau disebut menghilangkan ini kuranglah tepat karena bisa dibilang ini hanyalah pengalihan url menggunakan javascript tapi cara ini benar-benar berkerja hanya saja jika kalian mengunjungi url tersebut tanpa tanggal dan html maka akan dibawa ke halaman 404 terlebih dahulu lalu kemudian dialihkan kepostingan yang anda tuju.
Kalau dilihat-lihat sangat tidak bagus ya jadi mau tidak mau kalian harus mengujungi url dengan normal lalu pas sampai tujuan permalink url tersebut menghilang, meskipun begitu saya sangat menghargai kerja keras yang membuat kode javascript ini.
Bagi Anda yang tertarik memasang kode javascript untuk menghilangkan tanggal page dan html pada link blog langsung saja ikuti beberapa langkah yang telah saya persiapkan berikut ini
Cara Menghilangkan Tanggal, Page dan HTML Permalink pada URL Blog
Langkah 1: Buka Dashboard Blogger pada alamat www.blogger.com, Pilih Tema kemudian pilih Edit HTML.
Langkah 2: Pada tampilan Edit HTML silahkan klik CTRL+F lalu cari nama <head>. Silahkan Anda tambahkan kode berikut ini diantara kode <head> ... </head>:
<script type="text/javascript">
// BloggerJS v0.3.1
// Copyright (c) 2017-2018 Kenny Cruz
// Licensed under the MIT License
// Configuration -----------
var postsDatePrefix = false;
var accessOnly = false;
var useApiV3 = false;
var apiKey = "";
var blogId = "";
// -------------------------
var postsOrPages=["pages","posts"],urlTotal,jsonIndex=1,secondRequest=!0,feedPriority=0,amp="&"[0],nextPageToken;function urlVal(){var url=window.location.pathname;var length=url.length;var urlEnd=url.substring(length-5);if(urlEnd===".html")return 0;else if(length>1)return 1;else return 2}
function urlMod(){var url=window.location.pathname;if(url.substring(1,2)==="p"){url=url.substring(url.indexOf("/",1)+1);url=url.substr(0,url.indexOf(".html"));history.replaceState(null,null,"../"+url)}
else{if(!postsDatePrefix)url=url.substring(url.indexOf("/",7)+1);else url=url.substring(1);url=url.substr(0,url.indexOf(".html"));history.replaceState(null,null,"../../"+url)}}
function urlSearch(url,database){var pathname=url+".html";database.forEach(function(element){var search=element.search(pathname);if(search!==-1)window.location=element})}
function urlManager(){var validation=urlVal();if(validation===0){if(!accessOnly)urlMod()}
else if(validation===1){getJSON(postsOrPages[feedPriority],1)}
else if(validation===2){if(!accessOnly)history.replaceState(null,null,"/")}}
function getJSON(postsOrPages,index){var script=document.createElement('script');if(useApiV3){var jsonUrl="https://www.googleapis.com/blogger/v3/blogs/"+blogId+"/"+postsOrPages+"?key="+apiKey+"#maxResults=500#fields=nextPageToken%2Citems(url)#callback=bloggerJSON";if(nextPageToken)jsonUrl+="#pageToken="+nextPageToken;nextPageToken=undefined}
else var jsonUrl=window.location.protocol+"//"+window.location.hostname+"/feeds/"+postsOrPages+"/default?start-index="+index+"#max-results=150#orderby=published#alt=json-in-script#callback=bloggerJSON";jsonUrl=jsonUrl.replace(/#/g,amp);script.type='text/javascript';script.src=jsonUrl;document.getElementsByTagName('head')[0].appendChild(script)}
function bloggerJSON(json){var database=[];if(!useApiV3)if(urlTotal===undefined)urlTotal=parseInt(json.feed.openSearch$totalResults.$t);if(!useApiV3){try{json.feed.entry.forEach(function(element,index){var entry=json.feed.entry[index];entry.link.forEach(function(element,index){if(entry.link[index].rel==="alternate")database.push(entry.link[index].href)})})}
catch(e){}}
else{try{json.items.forEach(function(element,index){database.push(element.url)})}
catch(e){}
nextPageToken=json.nextPageToken}
urlSearch(window.location.pathname,database);if(urlTotal>150){jsonIndex+=150;urlTotal-=150;getJSON(postsOrPages[feedPriority],jsonIndex)}
else if(nextPageToken){getJSON(postsOrPages[feedPriority])}
else if(secondRequest){nextPageToken=undefined;urlTotal=undefined;jsonIndex=1;secondRequest=!1;if(feedPriority===0){feedPriority=1;getJSON("posts",1)}
else if(feedPriority===1){feedPriority=0;getJSON("pages",1)}}}
function bloggerJS(priority){if(priority)feedPriority=priority;urlManager()}
bloggerJS();
</script>Mohon untuk tidak Menghilangkan atau Menghapus Credits sebagai bentuk menghargai Hak Cipta
Langkah 3: Jika sudah selesai klik Simpan Tema dan selesai.
Seperti itulah langkah-langkah untuk menghilangkan tanggal page serta html pada link blogger, sebelum memasang ini perlu diketahui ini akan mempengaruhi kenyamanan pengunjung karena saat dibuka tautan yang diubah pengunjung akan ditampilkan halaman 404 sesaat sebelum sampai pada url yang sebenarnya seperti yang sudah saya sebutkan sebelumnya diatas.
Menurut saya pribadi juga ini akan mempengaruhi SEO blog anda dan juga Iklan Adsense akan sulit muncul setelah melakukan cara ini, jadi sebaiknya dipikirkan lagi sebelum melakukan langkah-langkah ini terkecuali anda hanya berfokus untuk keren-kerenan saja tanpa memperdulikan kualitas.
Baiklah demikian postingan kali ini semoga informasi dan cara yang diberikan dapat bermanfaat untuk semua dan bila ada kesalahan serta kekurangan kata mohon maaf dan silahkan dikoreksi kembali dikomentar. Terimakasih
Referensi:
Sumber kode dipublish oleh ‘Jokenox’ salah satu pengguna terdaftar di GitHub
https://www.myabdurrahim.com/2018/06/cara-menghilangkan-tanggal-pada-link-blog.html

Posting Komentar untuk "Cara Menghilangkan Tanggal, Page dan HTML Permalink pada URL Blog"